jQuery has a creative group of software engineers that make mind blowing things. However, it might get to be hard to filter through everything that is discharged and discover the diamonds that are absolute requirements.
jQuery plugins are being utilized by numerous web engineers and designers, since they’re an extraordinary method for adding shrewd usefulness to a site, without an excess of work. Their expansion in ubiquity is likewise because of the way that they upgrade client experience and add esteem and new components to a site, with no bother and a lot of time speculation.
Today, we chose a list of the best jQuery plugins for developers and designers. These cover a wide cluster of capacities, for example, making sliders, frameworks, route menus with different sorts of impacts and movements, adding activity to writings, include scroll customization, and more!
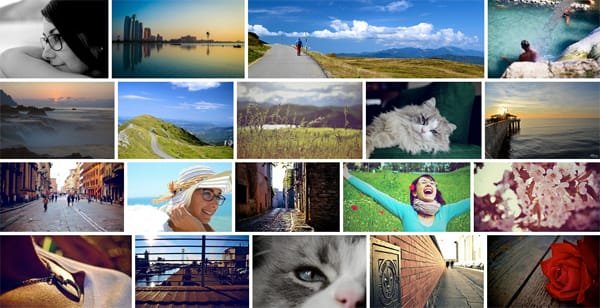
1. nanoGallery
nanoGallery is intended to streamline your picture gallery. It is a touch empowered and completely responsive picture display with legitimized, falling and lattice format. It underpins self facilitated pictures and pulling in Flickr, Google Photos and Google+ photograph collections.
2. Justified Gallery
This is a JQuery module that permits you to make an amazing legitimized display of pictures. A typical issue, for individuals who make destinations, is to make an exquisite picture exhibition that deals with the different sizes of thumbnails.
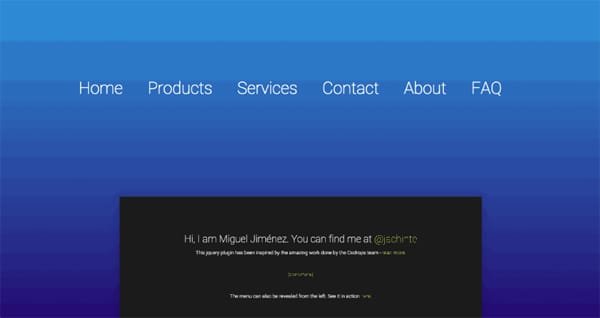
3. SecretNav
SecretNav is a little jQuery push menu module that slides out an off-canvas route from the edge of the screen while pushing the fundamental substance away with a favor CSS3 controlled 3D point of view impact. This module has been roused by the stunning work done.
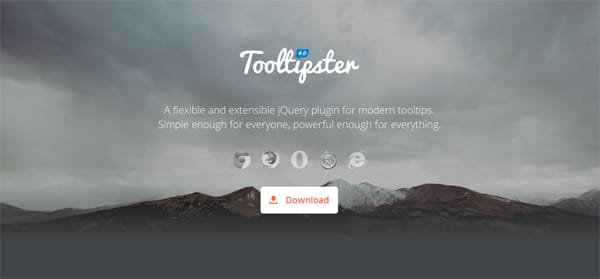
4. Tooltipster
Tooltipster is a current interpretation of the great device tip, permitting you to introduce completely HTML-empowered tooltips in semantic markup with CSS used to control the show. There are an extensive variety of design choices, making it customization for any situation.
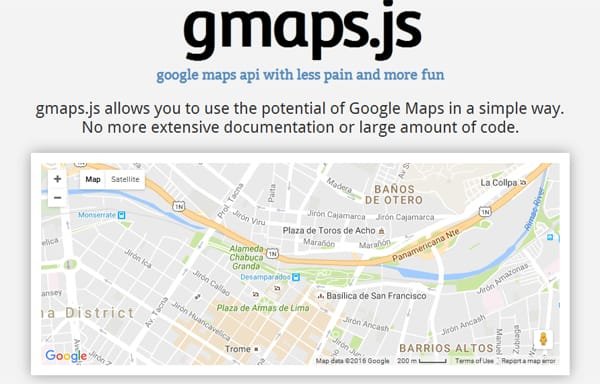
5. gMaps
Gmaps.js script is basic in itself with insignificant code and clean documentation to actualize the code independent from anyone else. The force of Google maps now can be collected with this cool jQuery module with no breaking points.
6. Pointy Slider
Pointy Slider it is a slideshow in light of boards. This is a CSS and jQuery fueled slideshow with sliding boards. It is a jQuery module for rapidly and effectively executing application style uncovering, overlaying, push menus and sidebars into your site.
7. Unslider
This basic little module is a picture slider without the extravagant accessories. It just slides, yet as an outcome it’s minor in size. Slides can contain HTML, be designed with CSS and there’s inherent console control bolster as well.
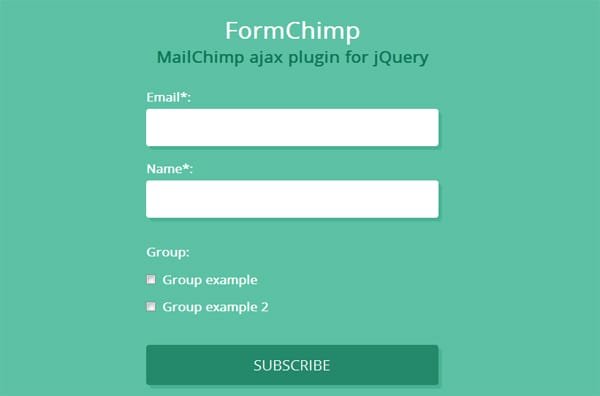
8. FormChimp
A customization MailChimp ajax best jquery plugins, gives a simple and lightweight approach to give your clients a chance to join to your MailChimp list. Capacity to determine which component the yield ought to be attached to, on the off chance that it exists or where the component ought to be made. This arrangement is dialect freethinker, just reliance is jQuery.
9. FrameCarousel
FrameCarousel is a lightweight best jquery plugins that gives you a chance to make merry go round sliders inside casings. Resizes itself for various screen sizes. Can even expel outline past a specific screen estimate. Exceptionally receptive to touch signals on keen gadgets. Exploits CSS3 3D speeding up so it runs smooth on each gadget.
10. jQuery Knob
jQuery Knob is a nice and powerful plugin. This is a phenomenal case of how you can tailor your substance to suit new standards, and is justified regardless of a search for the specialized approach if nothing else.
11. Scattered Polaroids Gallery
A flat based Polaroid display where the things are scattered haphazardly in a holder. At the point when a particular thing is chosen, it will move to the center while alternate Polaroids will make space for it by moving to the sides.
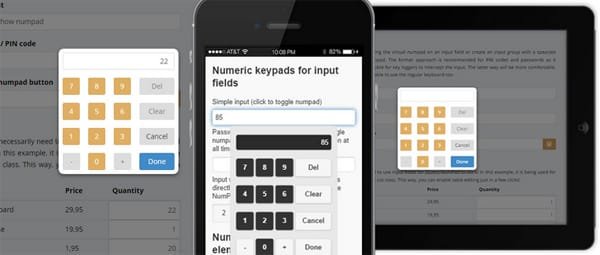
12. jQuery NumPad – Best jQuery Plugins
jQuery.NumPad is an adaptable touch-advanced numeric keypad for web applications in view of jQuery. It can be utilized to fill inputs, secret key fields, general div-components or whole table segments. The keypad can be effectively styles to fit into prominent UI structures like Bootstrap or jQuery versatile!











Leave a Reply