Design trends frequently traverse quite a while even decades for some types of web design, yet Web design is a rapidly moving and changing industry where patterns travel every which way regularly. Trends in web outline, similar to form patterns, go back and forth. Now and then patterns are directed by need like responsive configuration.
Different trends are industry shifts, for example, the change from skeuomorphism to flat design. The choice to take after a trends must rely on upon the necessities of your clients and your business. Along these lines, I’ve sorted out top extraordinary web design trends 2016 that have picked up footing and will probably proceed with well into 2016.
Make a point to tap the connections too and how about we look through a portion of the trends we can hope to see a greater amount of this current year.
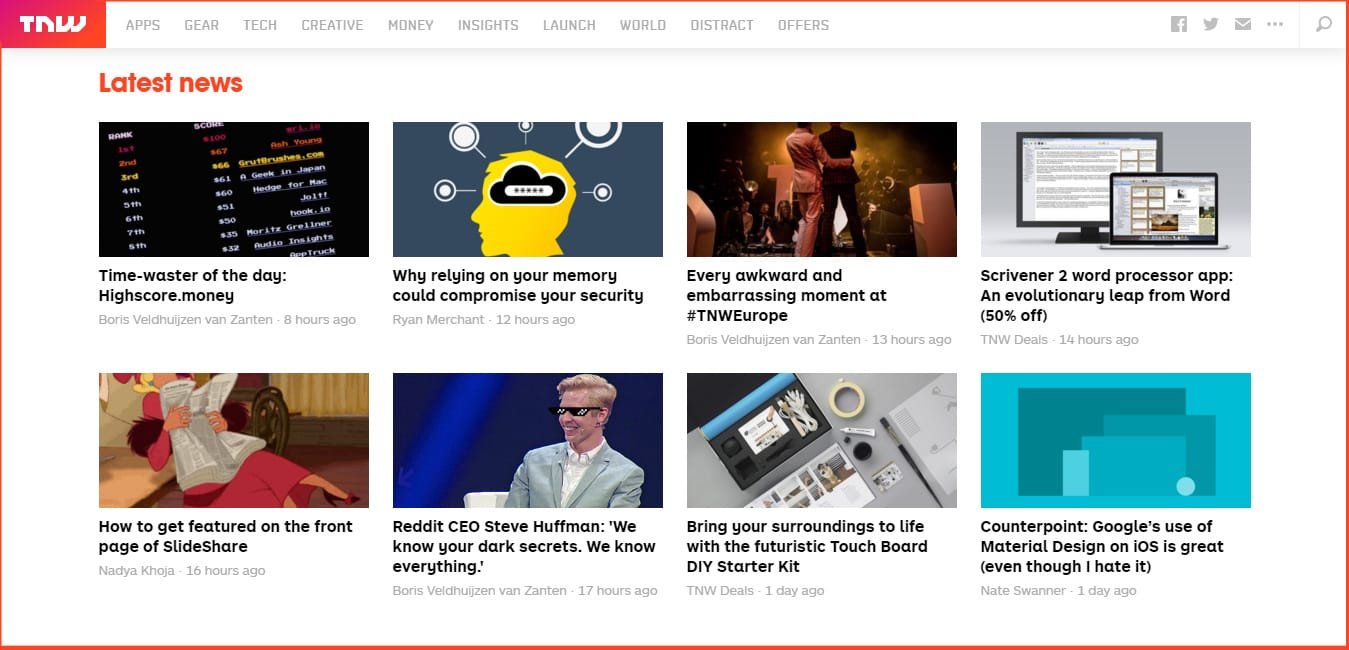
The Next Web
Cards are all over the place on the web since they exhibit data in chomp measured lumps ideal for checking. Every card speaks to one brought together idea.
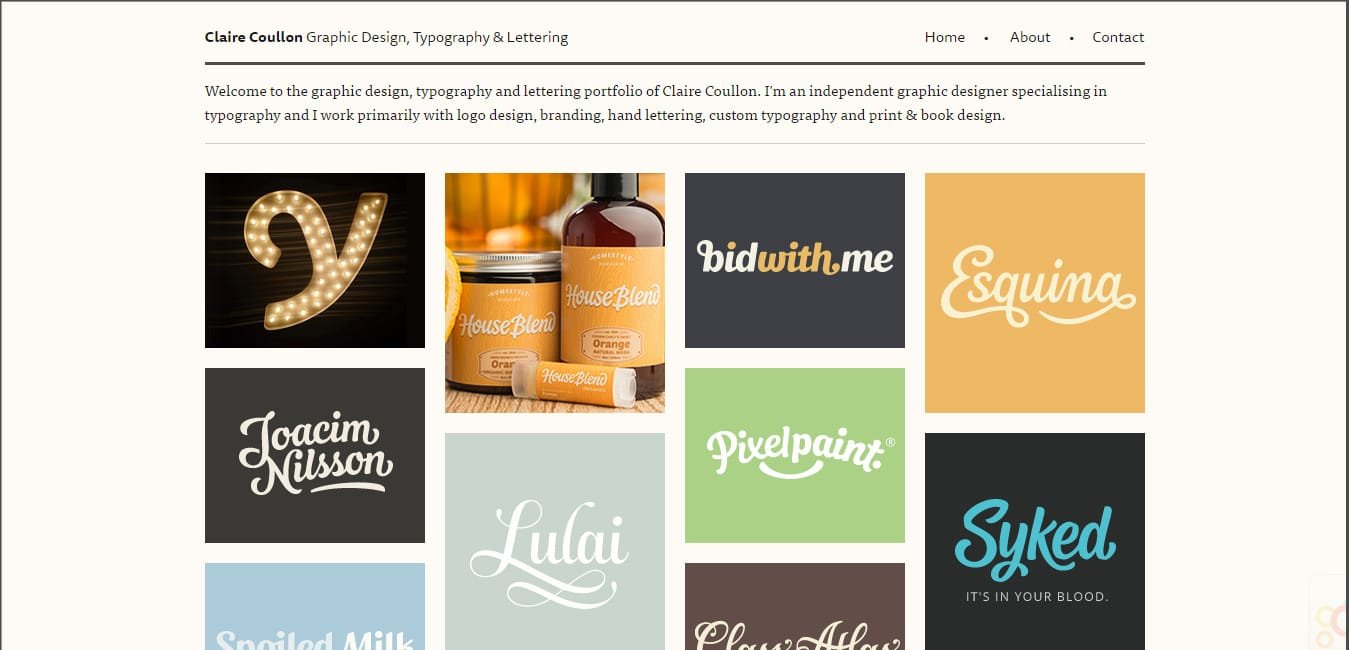
Consider Color Blocking
Color blocking could be known as the blocks and mortar pattern of web configuration. Utilizing square shaded boxes as a configuration apparatus are starting to show up all over the place. The pattern began in the realm of design. Sacks, shoes and even sweaters donned the pattern of assembling different hues yet not as an example as independent squares of shading.
Vertical Patterns and Scrolling
A greater inclining toward versatile with some reasoning portable activity could rise to desktop movement this year implies more locales are being planned with vertical client streams. We were all debating the end of the look in web outline just to think that its thundering back as a vital collaboration device. Littler screens lead clients to parchment progressively and architects to make client interfaces that are a great deal more vertical in nature.
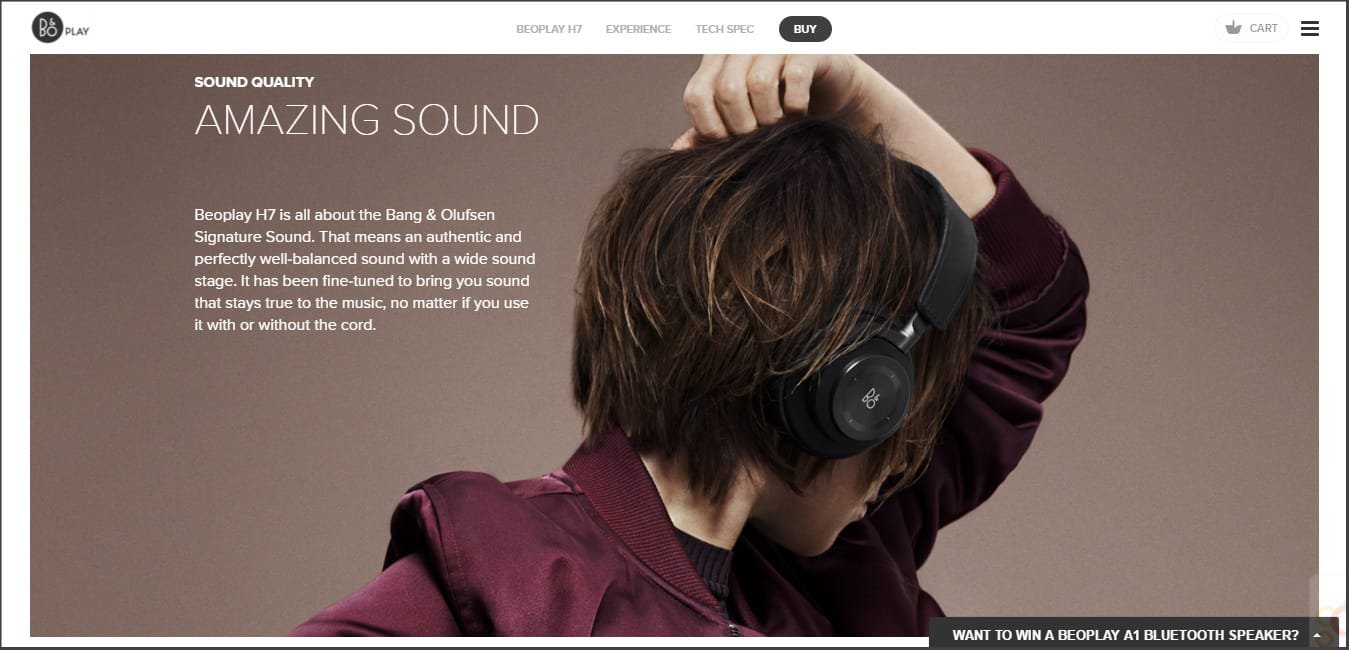
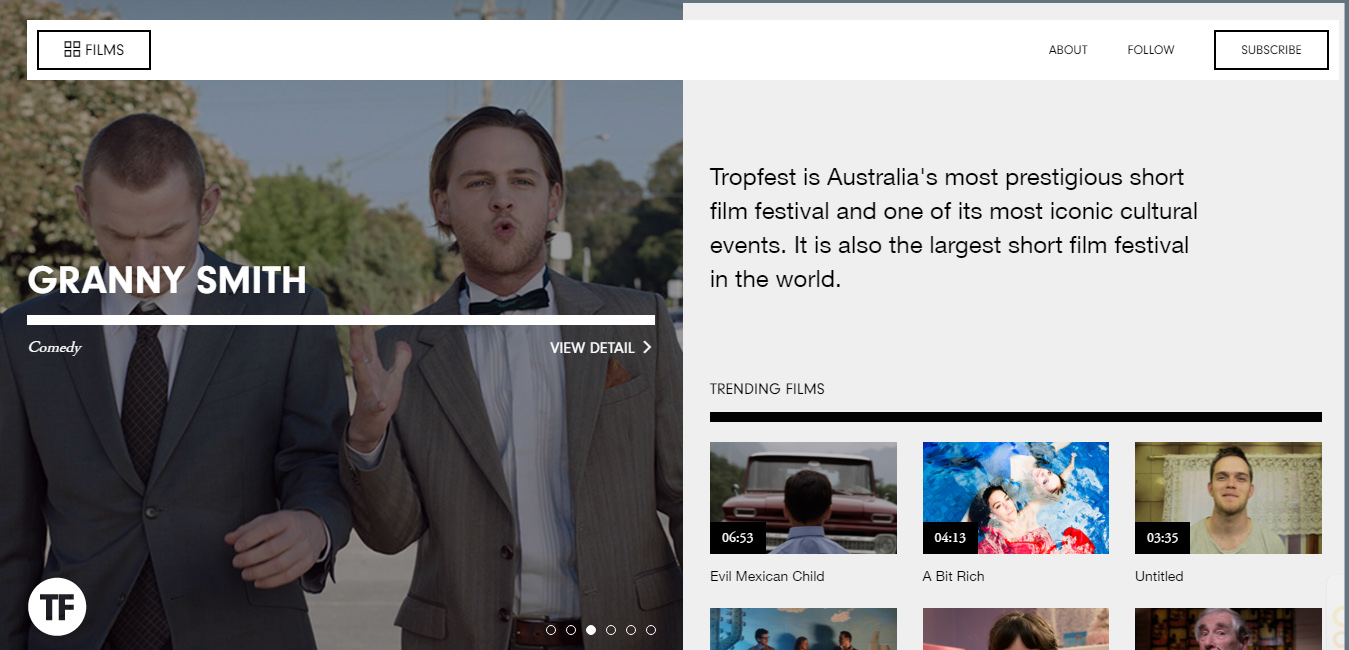
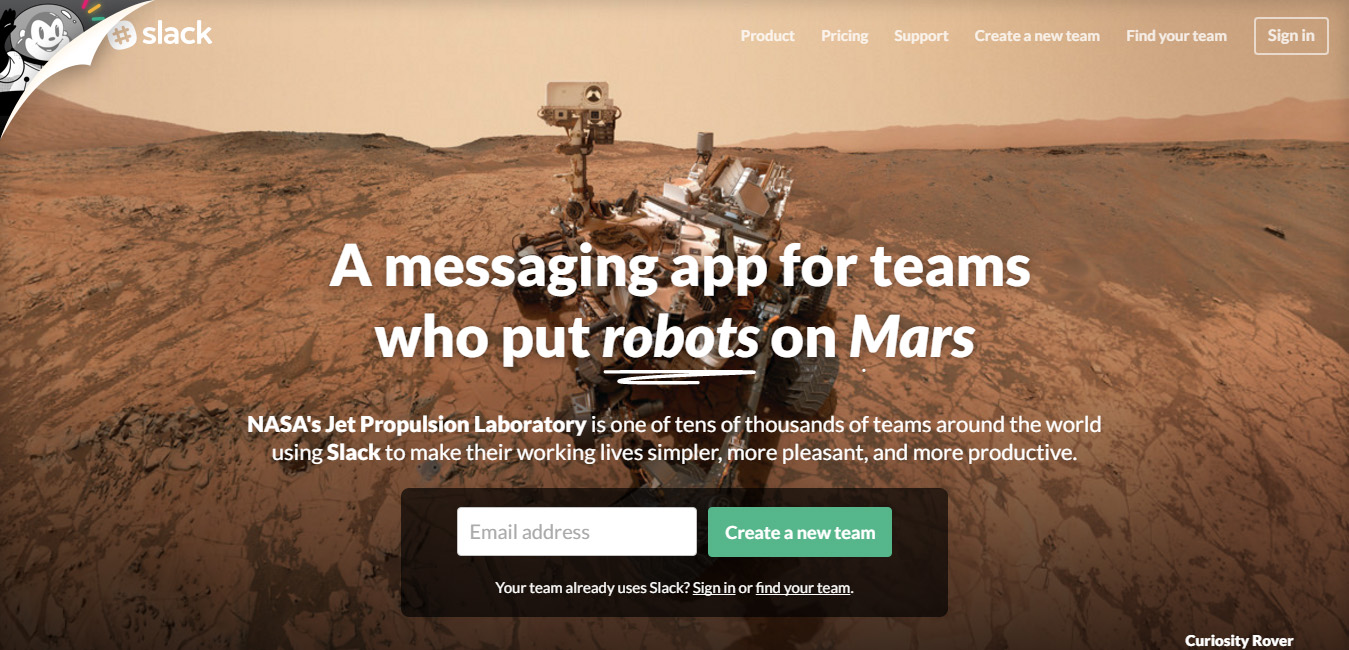
Hero Images
Hero Images are one of the quickest approaches to get a client’s consideration. On account of advances in transmission capacity and information pressure, clients won’t experience the ill effects of moderate burden times either. One regular format you’ll discover is a saint picture over the parchment, trailed by either zig-zagging areas or a cards-based game plan.
Split-screen Style
A well known best in class design is the split screen style, especially for landing pages. These are basically simply larger than usual cards, and take after the same standards of peculiarity one bit of the screen, one area, a single tick and shading blocking. Keep them basic, however complex split screens make the UI twice as jumbled.
Rich Animations Web Design Trends 2016
Animations are being utilized increasingly to upgrade a site’s narrating, making the experience more intelligent and captivating. Nonetheless, you can’t simply stick activity in anyplace.
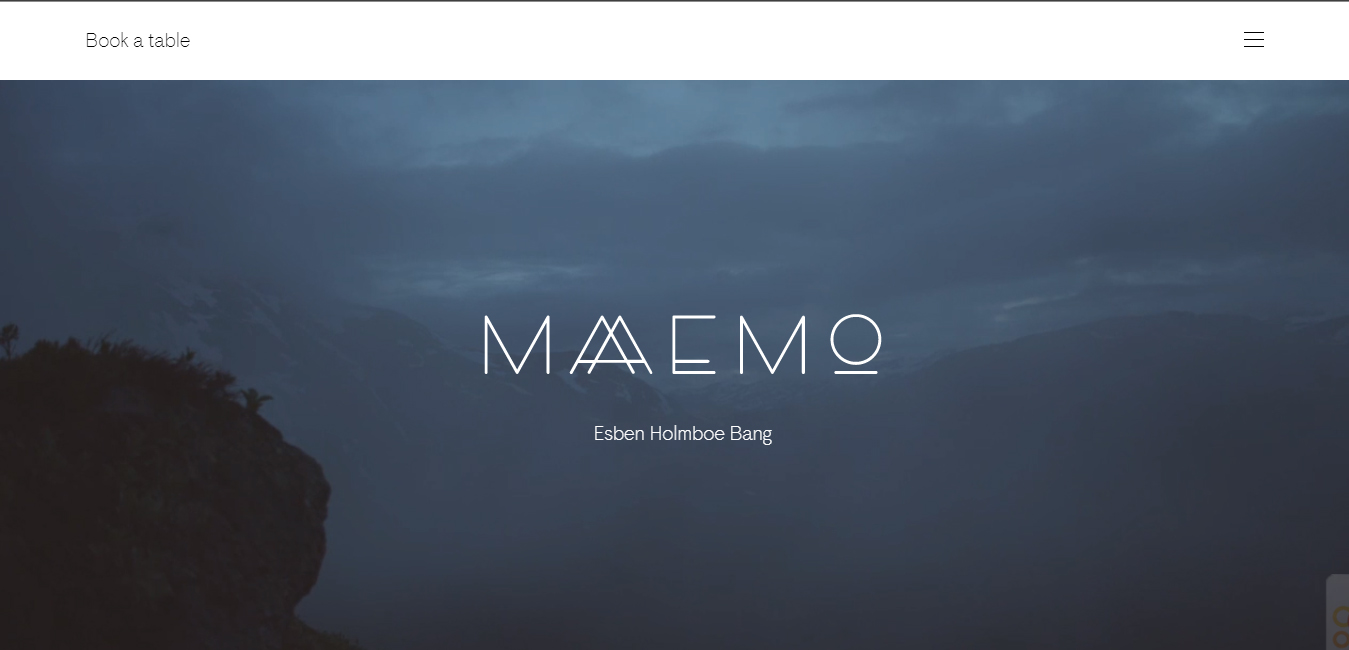
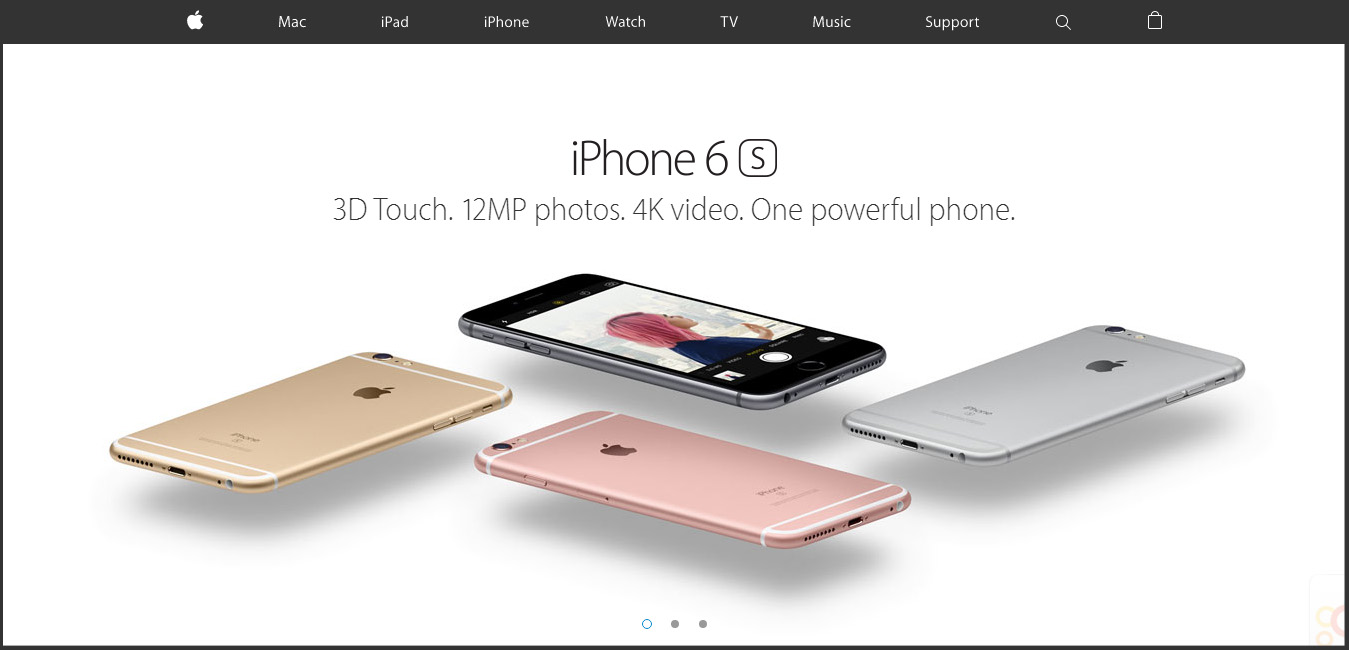
Minimalist Design
Quality written substance makes all the difference, and as web configuration measures, visual formats all hail to the ruler. Stripping without end diversions keeps concentrate on substance, and when done guile-fully makes the famous visual stylish of moderation.







Leave a Reply