Existing web design tools needed to hone their edges to rival newcomers moving in, yet the greatest victors are the fashioners who now have an arrangement of new toys to play with. There are a lot of best tools and assets to help with your site outline, whether you’re simply searching for a little flare or you need to fabricate another site without any preparation.
Here is a list of most valuable web design tools and resources. There are useful outline applications, stages to make full destinations, and assets for text style, symbol, and picture freebies. Which one will you convey you over into 2016?
Avocode
Avocode means to be the scaffold among creators and designers. With this web outline device, you can without much of a stretch fare your Photoshop and Sketch plans into Avocode, with all components and layers kept in place. The shared way of Avocode implies that the greater part of the work happens in a focal area, sparing you from chasing through your inbox every time another update is included.
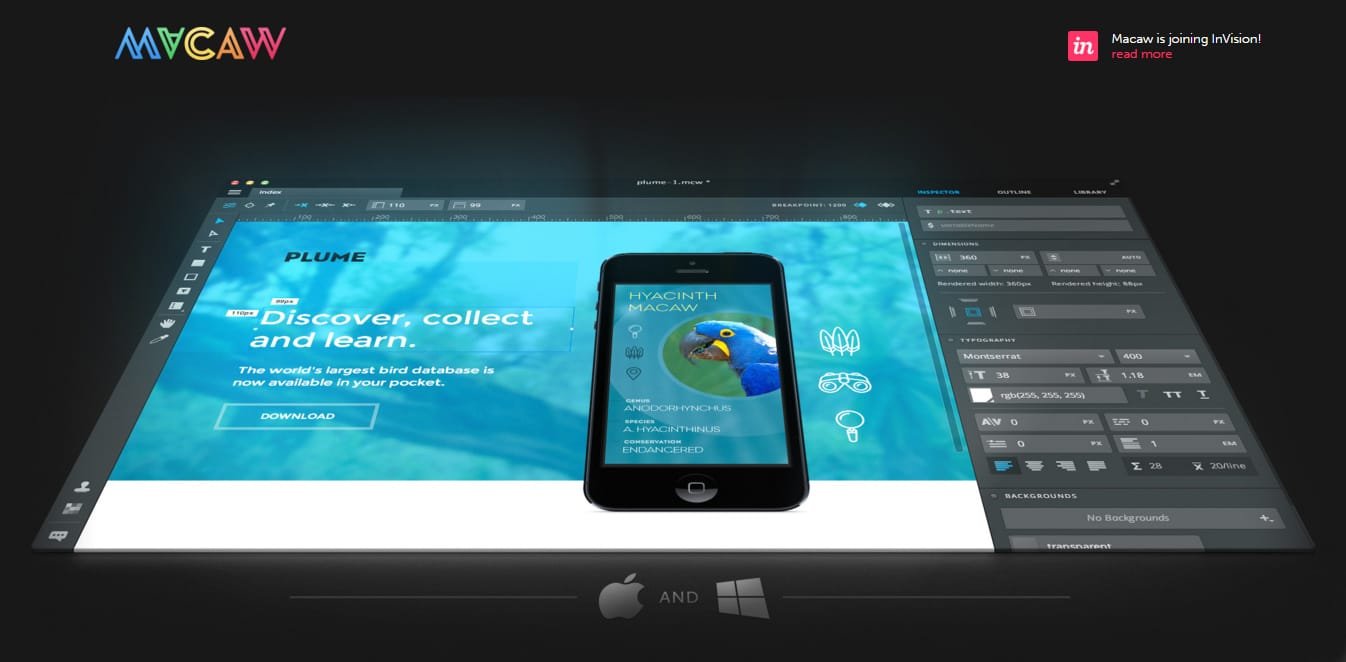
Macaw
Macaw is a charged as a code-adroit web outline apparatus. Intended to help you quickly develop wireframes, models, and taunt ups, the Macaw client interface looks fundamentally the same as that of Photoshop. Along these lines, on the off chance that you are acquainted with Adobe’s lead picture control application, you ought to feel comfortable here.
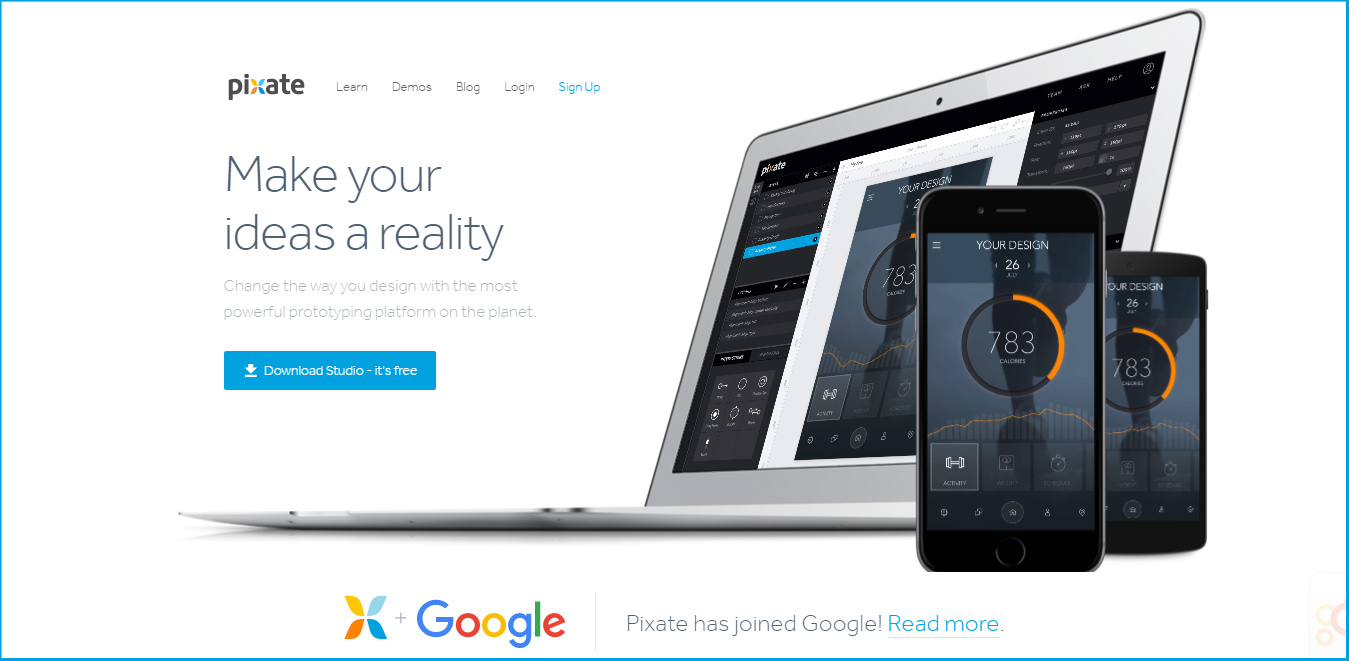
Pixate
Pixate means to disentangle the procedure of making reasonable portable application and versatile first site models, all without the need to compose any code. By interfacing your iOS or Android cell phone, you can make the plans on your desktop and after that review and demo them on your cell phone. Pixate is another new expansion to the Google arrangement of applications and is totally allowed to utilize.
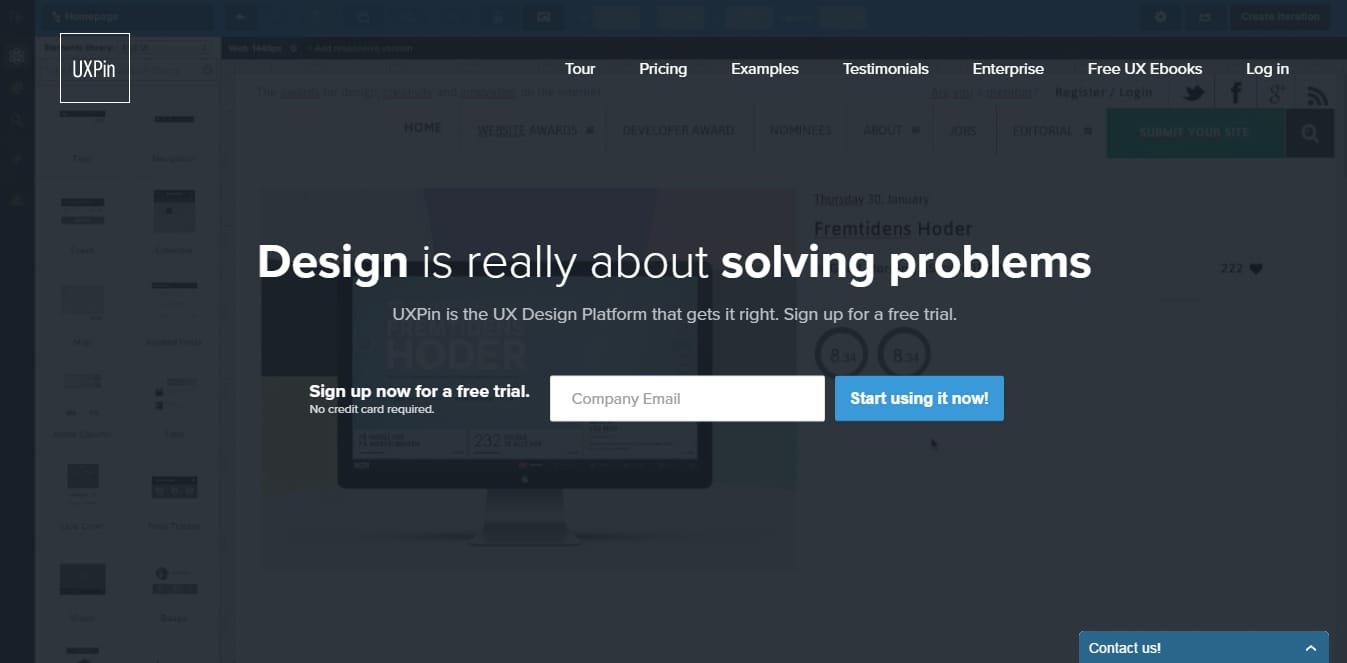
UXPin
Whether you like to begin without any preparation with your outlines or browse various prebuilt layouts, UXPin gives you both choices. Through the UXPin library of components, you can without much of a stretch add prominent elements to your models. This could incorporate energized route drawers that are mainstream in today’s versatile locales and applications, or enlivened merry go rounds, and blurring menus.
Atomic
Atomic is a web design tools that permits you to make a configuration in your program, on both PCs and Macs, and afterward share them for review on a scope of gadgets, including the Apple Watch. This is incredible for indicating customers your mockups or sending your designer a diagram of what you need them to make.
Frontify
The Frontify style guide web design tools is a slick bit of programming that helps planners make marking and style guides for their activities. There’s a lot of extension for hue with this instrument, so in the event that you need to guarantee your group are all singing from the same psalm sheet while working a task, this marking rule distributed device is well worth taking for a test drive.
Webflow Web Design Tools
Webflow takes somewhat of a more shortsighted way to deal with wire-encircling and prototyping by getting rid of the drawing devices and rather giving you access to a gathering of move and customize components. Webflow is quite CMS and because of this, there are various free and premium layouts you can use to assemble your model.
Marvel
Marvel is a sans code plan, prototyping, and community oriented device. While making your models, you can make utilization of clocks to handle the move between slides or pages. You can likewise see your mockups on a scope of gadgets, including Apple Watch.








Leave a Reply