Typography is the establishment of any web design, since reading is a standout among the most fundamental things we do on the web. The typography you pick affect different parts of a site, including readability, inclination, and the general client experience. This implies we designers ought not just comprehend the ins and outs of typography, additionally exploit the numerous typographic tools accessible.
Here is a list of some of the best online typography tools that will be a major help in making your typography wonderful, and you won’t need to leave your program. Have we forgot your most loved typography tools or asset? Assuming this is the case, please impart your proposals to different readers in the remarks.
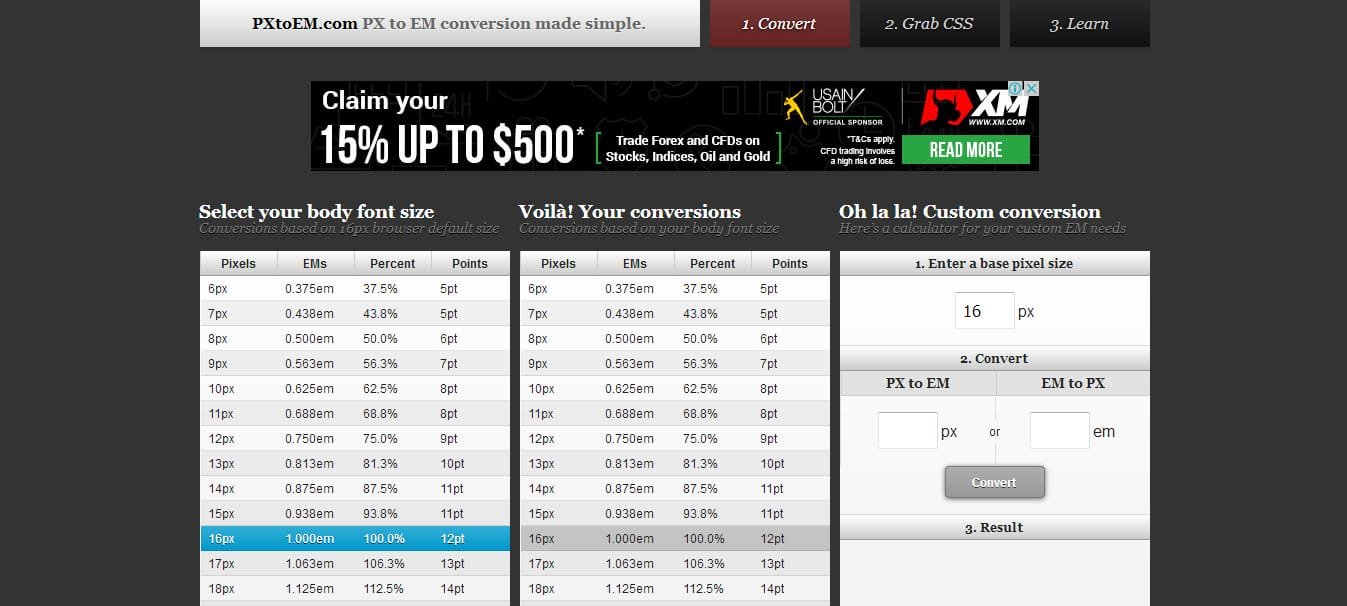
1. PXtoEM
Measure dependably matters particularly when you will pick suitable text dimension’s for your new outline. PXtoEM figures changes in light of your body text dimension, offers uncommon adding machine for your custom needs and conveys CSS petition for the style you have picked.
2. Type Navigator
This is a textual style visual pursuit framework which helps you to recognize obscure textual styles giving an appropriate data about textual style name and some of the time even about the fashioner who have made this text style.
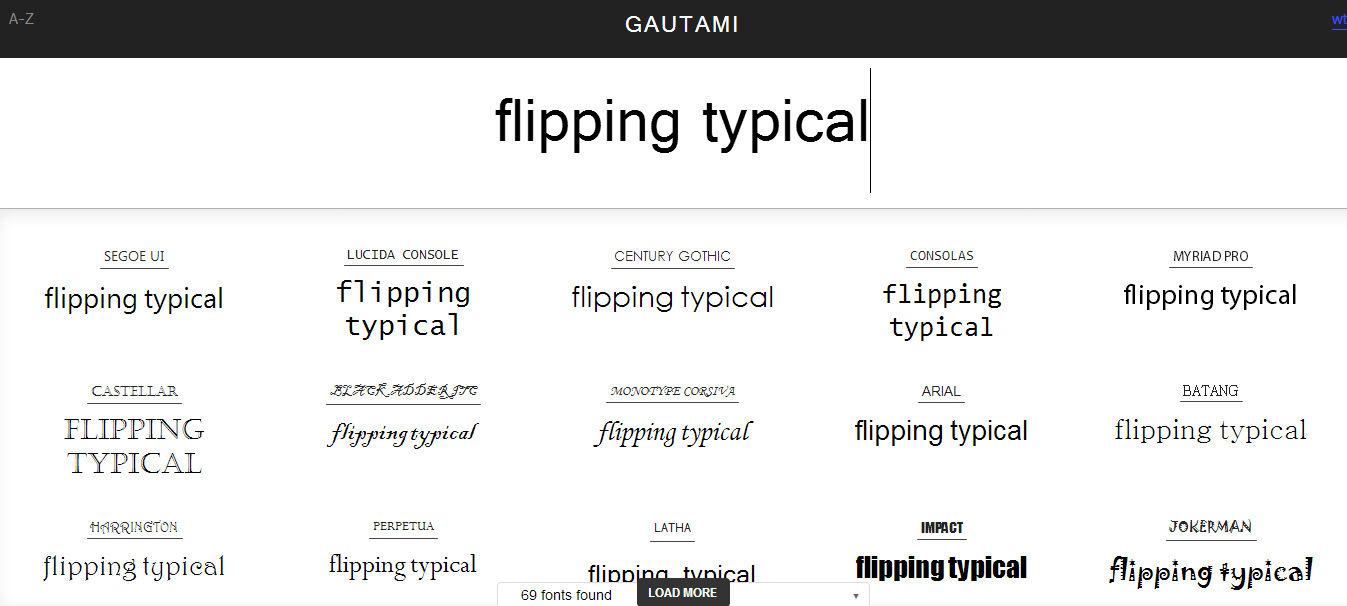
3. Flipping Typical
Flipping Typical is an extremely unique device that offers interesting choice to browse distinctive typography styles by taking a gander at all of them at same time on one page. Simply put the content in the container in a header and settle on a correct decision.
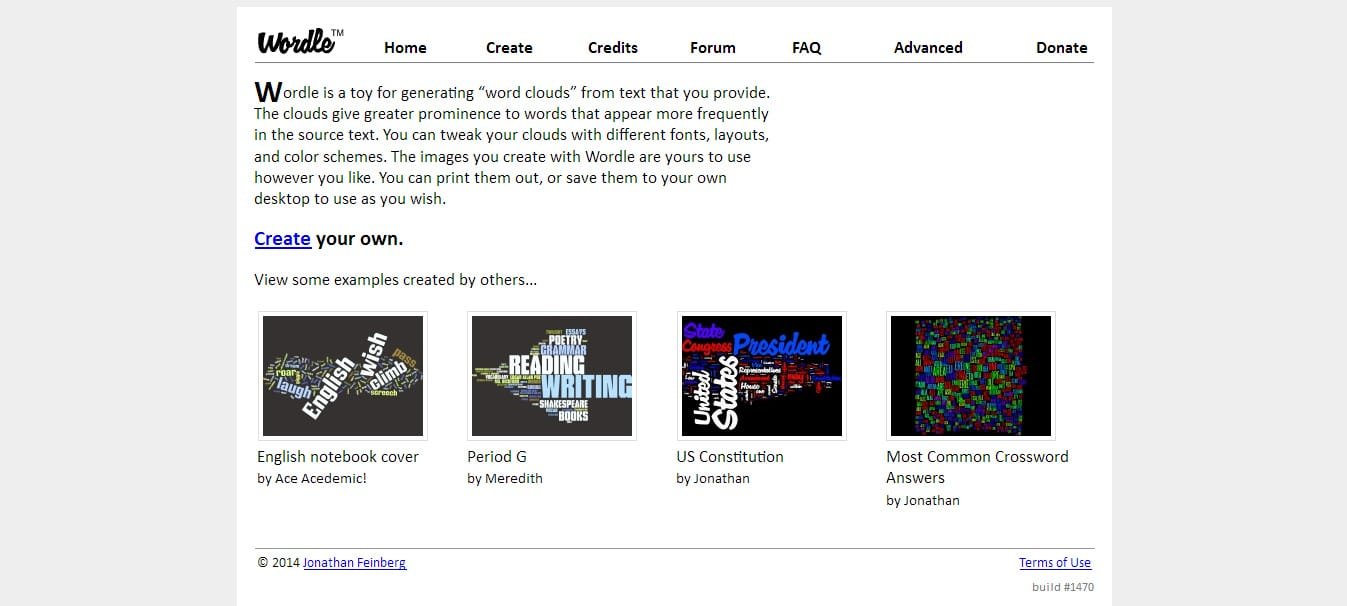
4. Wordle
Wordle is a toy for producing Word Clouds from content that you give. The mists give more prominent noticeable quality to words that seem all the more oftentimes in the source content. You can change your mists with various text styles, designs, and shading plans. The pictures you make with Wordle are yours to utilize anyway you like.
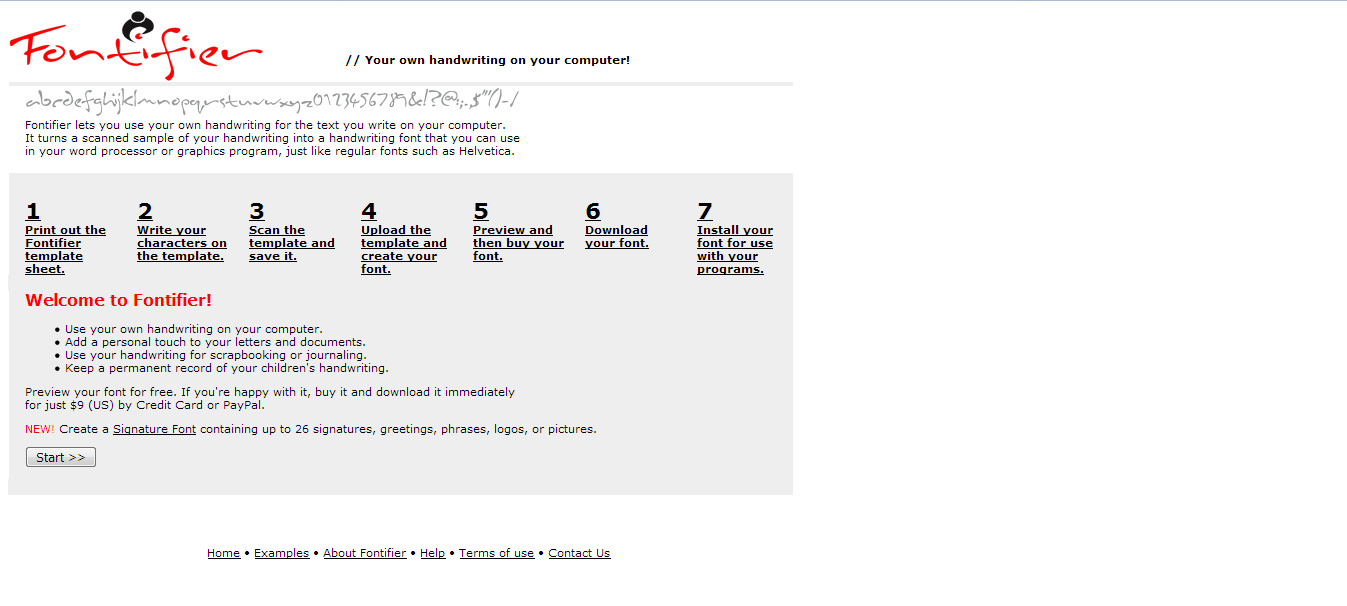
5. Fontifier
Fontifier gives you a chance to utilize your own handwriting for the content you compose on your PC. It transforms a checked example of your penmanship into a handwriting textual style that you can utilize in your oath processor or illustrations program.
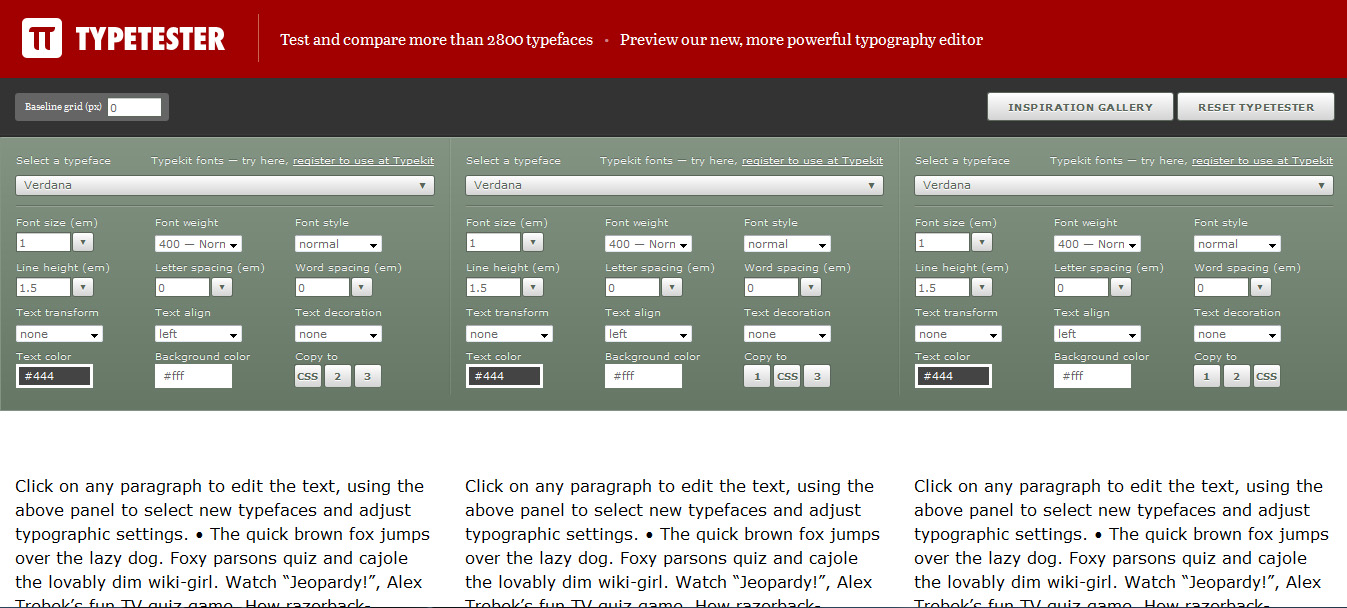
6. Typetester
The Typetester is an online application for correlation of the textual styles for the screen. Its essential part is to make web planner’s life less demanding. As the new textual styles are packaged into working frameworks, the rundown of the basic textual styles will be upgraded.
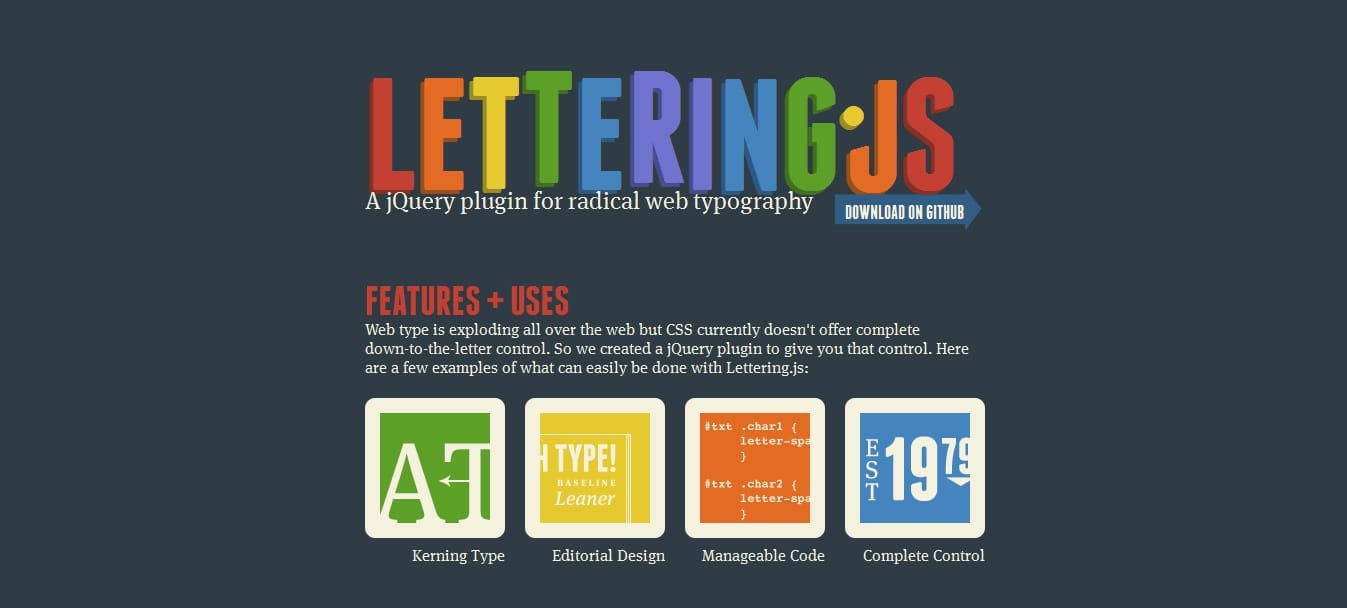
7. Lettering.js
Lettering.js is a jQuery module which gives you control over kerning sort. It permits you to get publication outline easily and oversee code. The site highlights stunning case of typography made with this module for motivation.
8. FitText
FitText makes text dimensions adaptable. Utilize this module on your liquid or responsive format to accomplish adaptable features that fill the width of a guardian component.
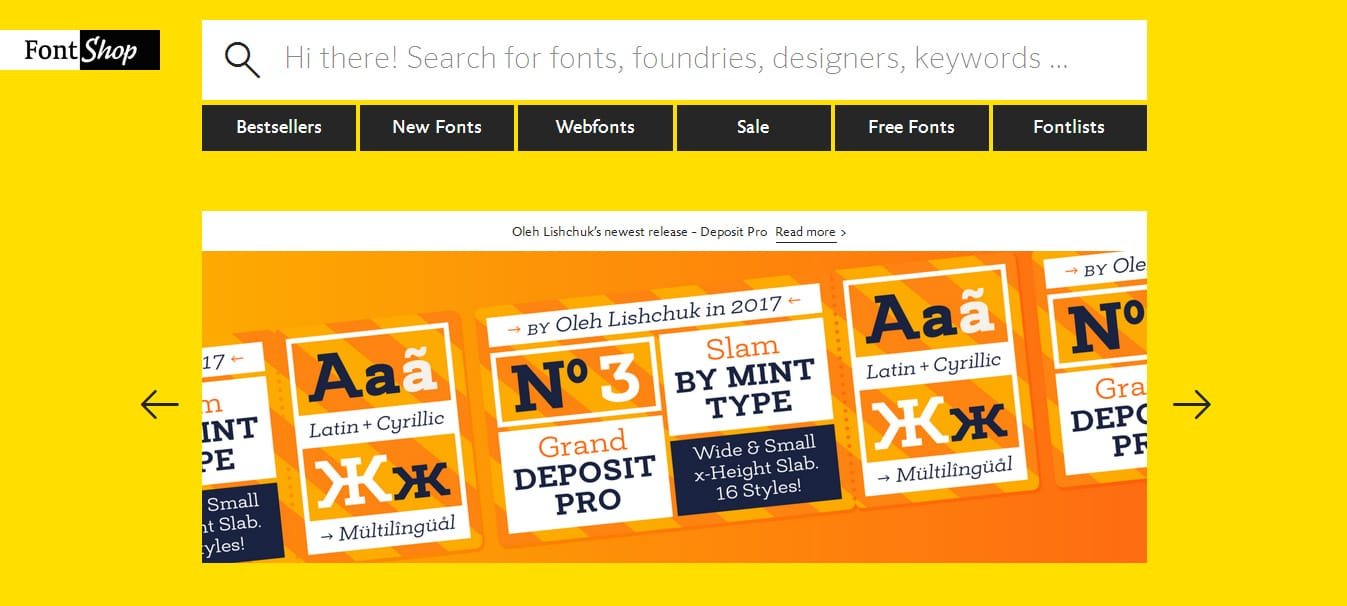
9. FontShop
Font Shop is the world’s first intuitive visual text style seek framework. It gives you a basic piece of code to put in your site pages so you can change your features from exhausting framework text styles to any of the quality textual styles in their documents.
10. FlowType
The most comprehensible typography contains somewhere around 45 and 75 characters for each line yet to find that parity is a testing errand for engineers. FlowType.JS changes the text dimension and in this manner the line-tallness in view of a particular component’s width.
11. Typeplate
Typeplate is a typographic starter pack. It won’t settle on outline decisions for you, however will characterize the right markup with styling for basic typographic layouts. It can likewise give you tips on the most proficient method to style content duplicate appropriately.
12. Typebase.css – Online Typography Tools
Typebase.css is a online typography tools. It contains both saas and less forms and is effortlessly adjusted into cutting edge web ventures. It gives all the vital platform to great typography without including any style. It is worked to be adjusted as ventures advance and develop.
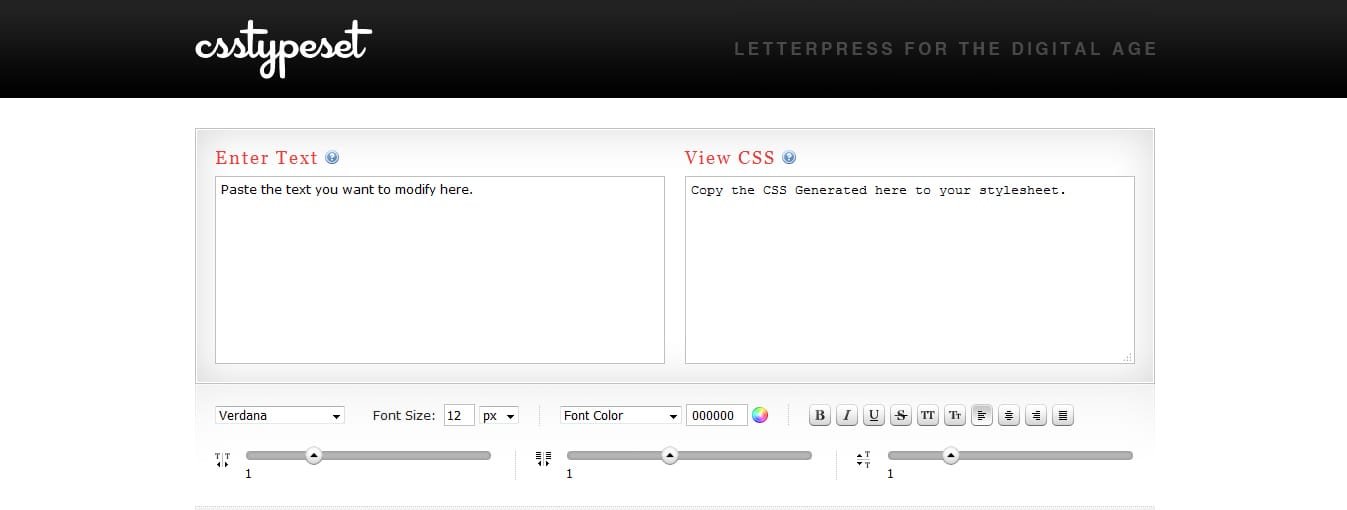
13. CSS Type Set
CSS type set permits you to outwardly and intuitively style content and it produces the CSS. It is an online typography tools and simple to utilize typography starter pack for engineers and originators. It will help you to set base sort size, line stature and max width.













Leave a Reply