You no more need Flash to make web animations. The most recent CSS3 properties have opened a huge number of new ways to web developers and designers. It’s presently conceivable to make activity and intelligence totally in CSS markup, without going close Flash.
In any case, there are additionally a considerable measure of intriguing analyses hand-created to investigate its potential. In spite of the fact that the analyses by any mean don’t demonstrate the CSS3 ease of use, they truly demonstrated the genuine conceivable outcomes of CSS3, to a degree that real designers trust the CSS3 is what’s to come.
In this roundup we are sharing some of the most creative CSS3 animations examples that simply find the genuine capability of the CSS3. This arrangement however concentrates on the numerous things you can invigorate with CSS3, and a hefty portion of these animations will make you raise an eyebrow or two.
1. 3D Transforms
Test demo investigating the CSS3 utilizing 3D changes, movements and moves. The fascinating part here is you can in any case select the content on the components, notwithstanding when they are as yet turning.
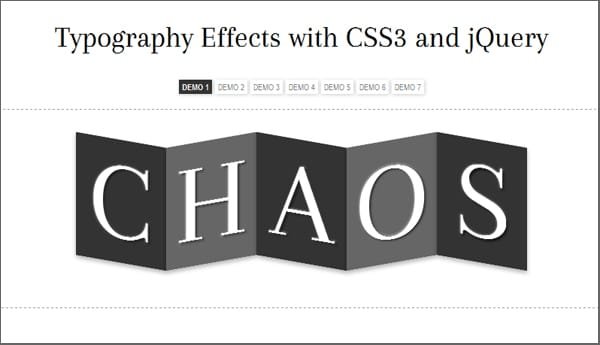
2. Typography Effects with CSS3 and jQuery

Besides button, menu and drift impacts, you can likewise accomplish inventive typography impacts with CSS3. jQuery is likewise required in this demo to style the letters of the words.
3. CSS3 Animation – Just for Fun
This engrossing CSS3 rollover made empowers you to flat run your cursor along the picture and watch Zoidberg from the science fiction toon Futurama move on the table. You can likewise over and again tap on the picture above and observe each energized state.
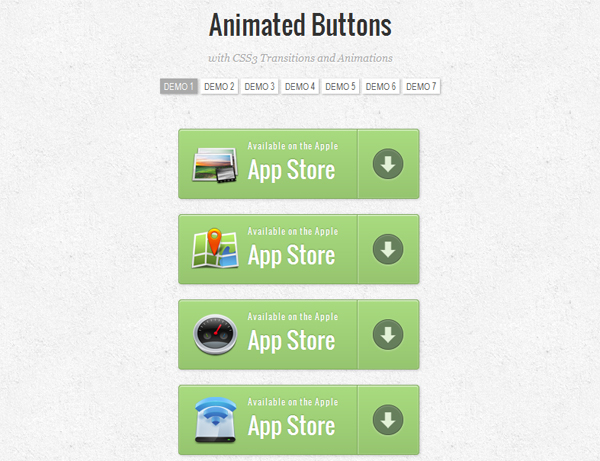
4. Animated Buttons
Showcase seven wonderfully energized join components with various styles, drift impacts and dynamic states. The activity is magnificent, in spite of the fact that we’re not to beyond any doubt from a client point of view about the way the data is covered up until you float over the connection.
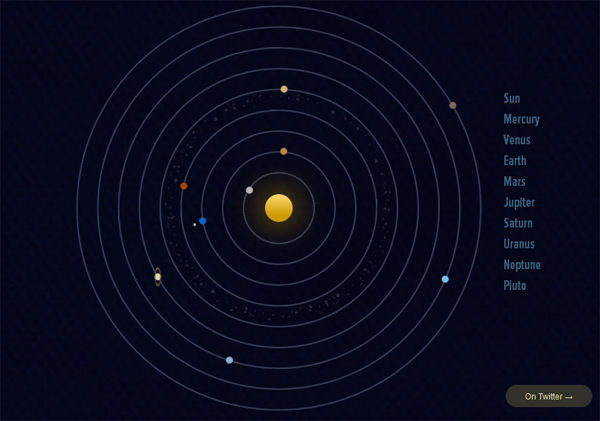
5. Our Solar System
This is an endeavor to recreate our sun oriented system utilizing CSS3 features, for example, outskirt range, transforms and animations. The result is surprising and very fascinating.
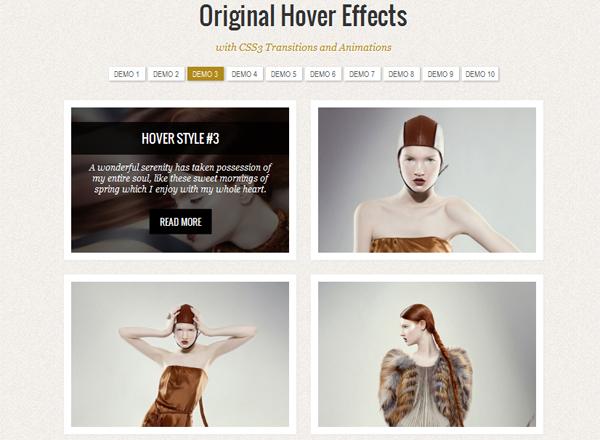
6. Original Hover Effects
Hover over the thumbnails and the CSS liveliness uncovers additional data in a way that makes you go goodness. If you don’t mind take note of that this will just work appropriately in cutting edge programs that backing the CSS3 properties being used.
7. Interactive Album Covers
A straightforward yet capable css3 animations examples for you to appear/clarify the diagram in your site, figure out how to make it!
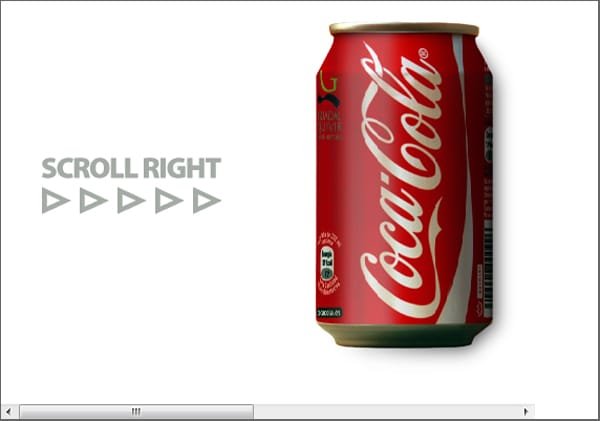
8. Scrolling Coke Can
Best CSS coke can has been carefully gathered utilizing savagely shrewd foundation situating, giving the persuading figment that the can is pivoting when a guest scrolls left or right.
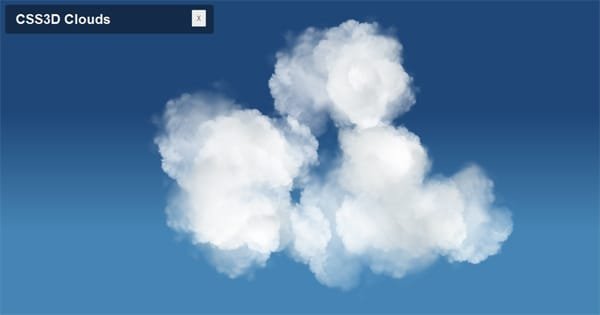
9. 3D Clouds – CSS3 Animations Examples
This css3 animations examples to make cushy mists utilizing CSS3 3D Transforms and a touch of JavaScript is essentially astounding. You move the mouse to pivot around and mouse wheel to zoom in and out, and hit space to create another cloud.
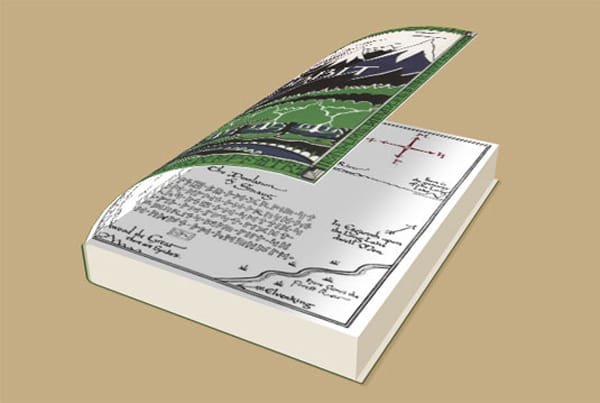
10. 3D Page Flip
This awesome 3D twisting page flip impact is a CSS-just analysis. Know that it’ll just work on programs that backing change style: safeguard 3D.









Leave a Reply