CSS Tools are imperative for website specialists and engineers since they enable them by improving the employments they to need to do. Considering time is cash and such generators save time, it is straightforward why many web developers are energized for these tools. These tools help with designing and controlling the organized substance and the format of archives.
It upgrades the look of the outline or the format of a site. The designers may once in a while feel that the all the CSS tools are not good with all programs and in this manner so as to beat every one of these issues, there are various development tools that have been as of late presented which empowers the download quicker.
Because of the rising interest of the applications that are utilized generally in the web, there are numerous basic tools and applications that have been raised to satisfy every one of your prerequisites.
Finding a decent CSS tool could be overwhelming errand for the planners yet now there are numerous of the Best CSS tools for web designers accessible for making smart and improved sites. These capable devices and generators empower the website specialists to make a site as indicated by their own particular necessities and furthermore simply like the clients like it to be.
1. Gridinator
Gridinator enables the client to modify the format more than the past apparatus. You have the alternative of changing hues, text dimension, pick pixels and even select prevalent formats from a rundown on the correct hand side.
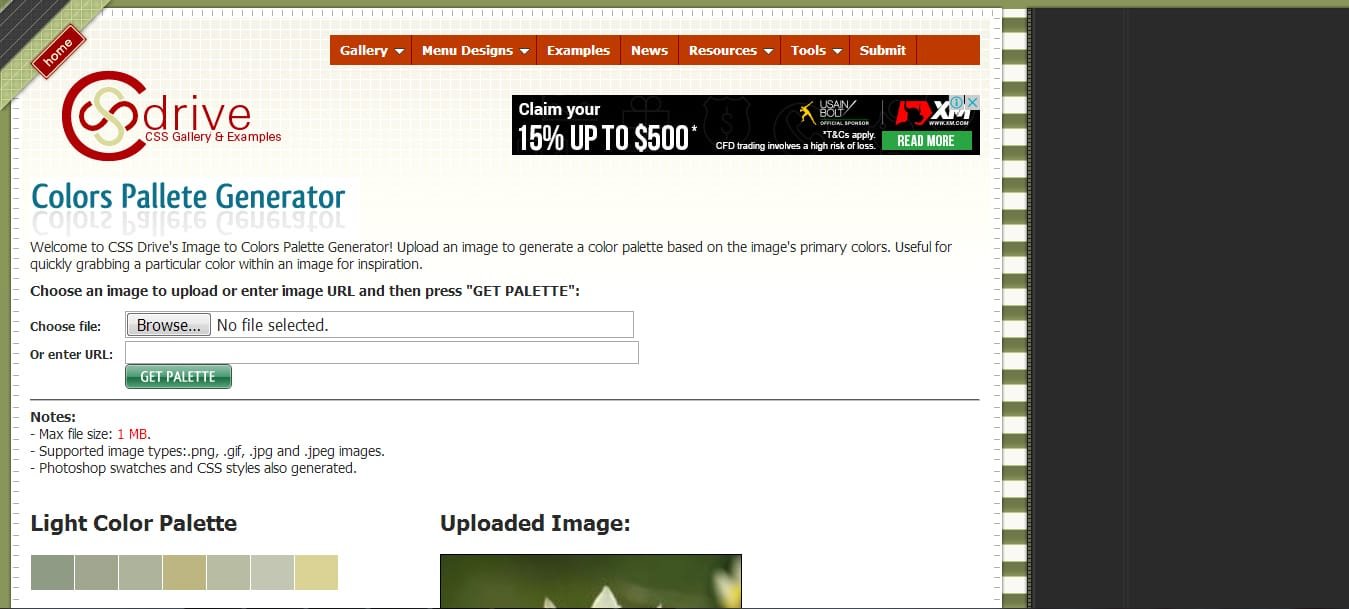
2. CSS Drive
CSS Drive’s picture to hues palette generator! Transfer a picture to create a shading palette in view of the picture’s essential hues. Valuable for rapidly snatching a specific shading inside a picture for motivation.
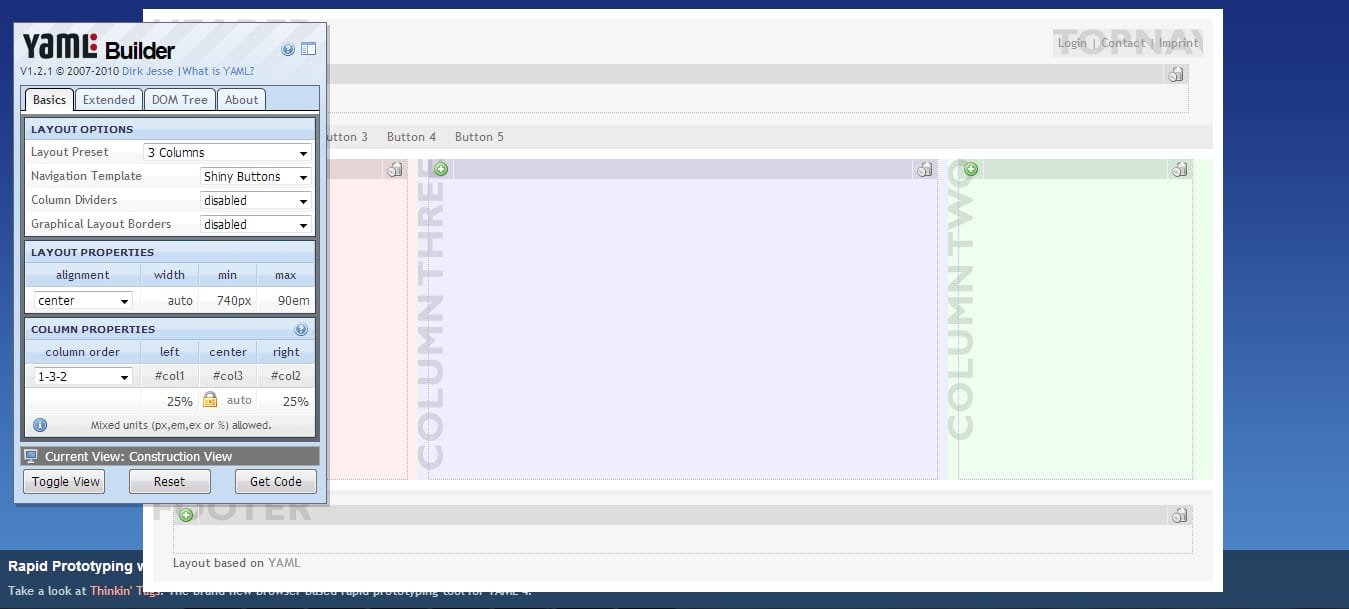
3. YAML
YAML is the measure of alternatives you have. Other than having the capacity to choose the fundamental data expected to make a design, you can likewise go more inside and out on the off chance that you have enough learning of coding.
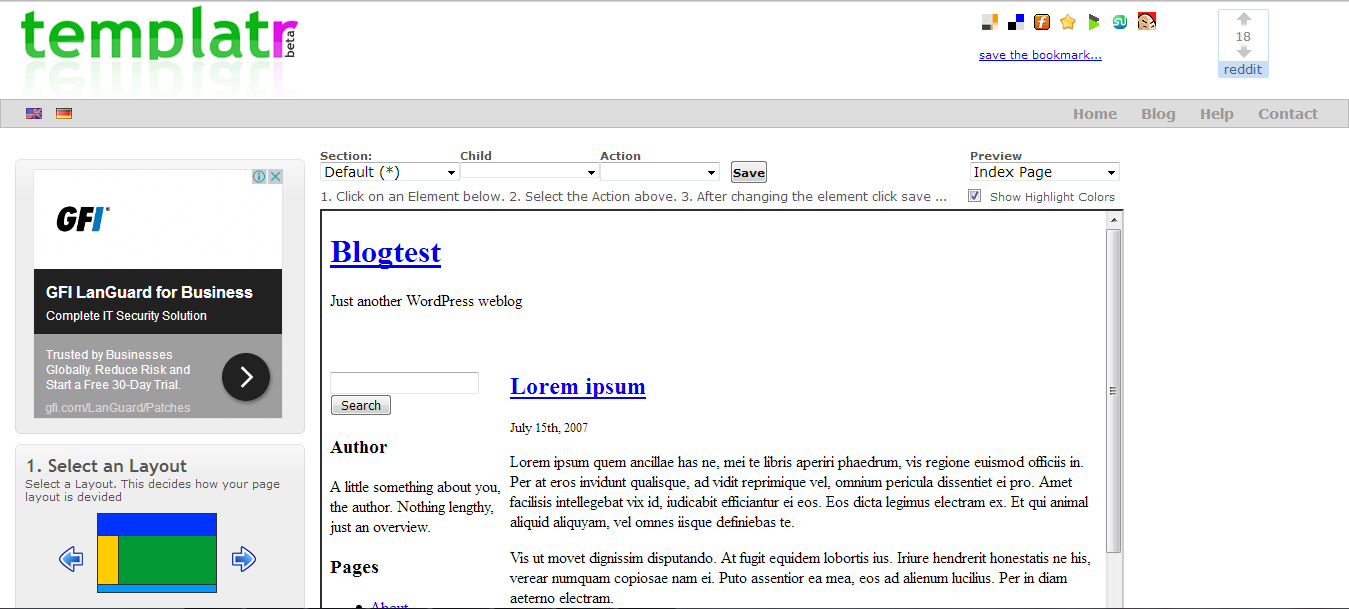
4. Templatr
If you don’t know HTML or CSS and need a site, Templatr can make a design for you in a matter of seconds. There are bunches of conceivable designs you can look over, transfer pictures and other realistic components.
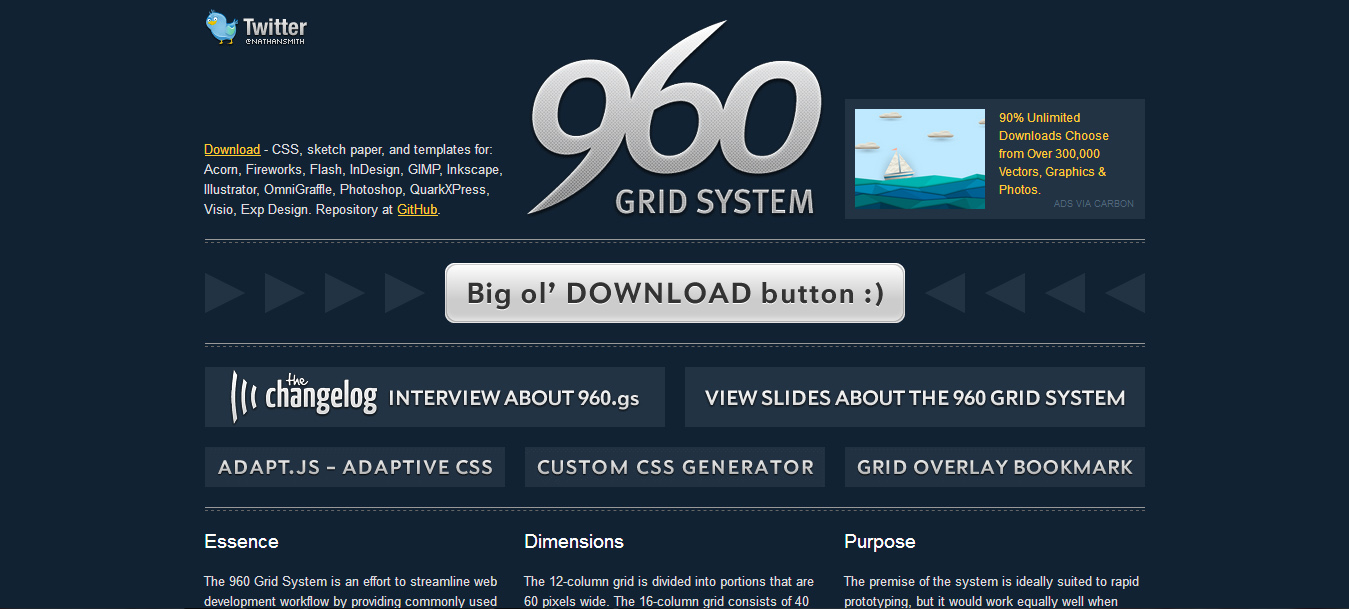
5. 960 Grid System
The 960 Grid System is a push to streamline web advancement work process by giving ordinarily utilized measurements, in view of a width of 960 pixels. There are two variations: 12 and 16 sections, which can be utilized independently or couple.
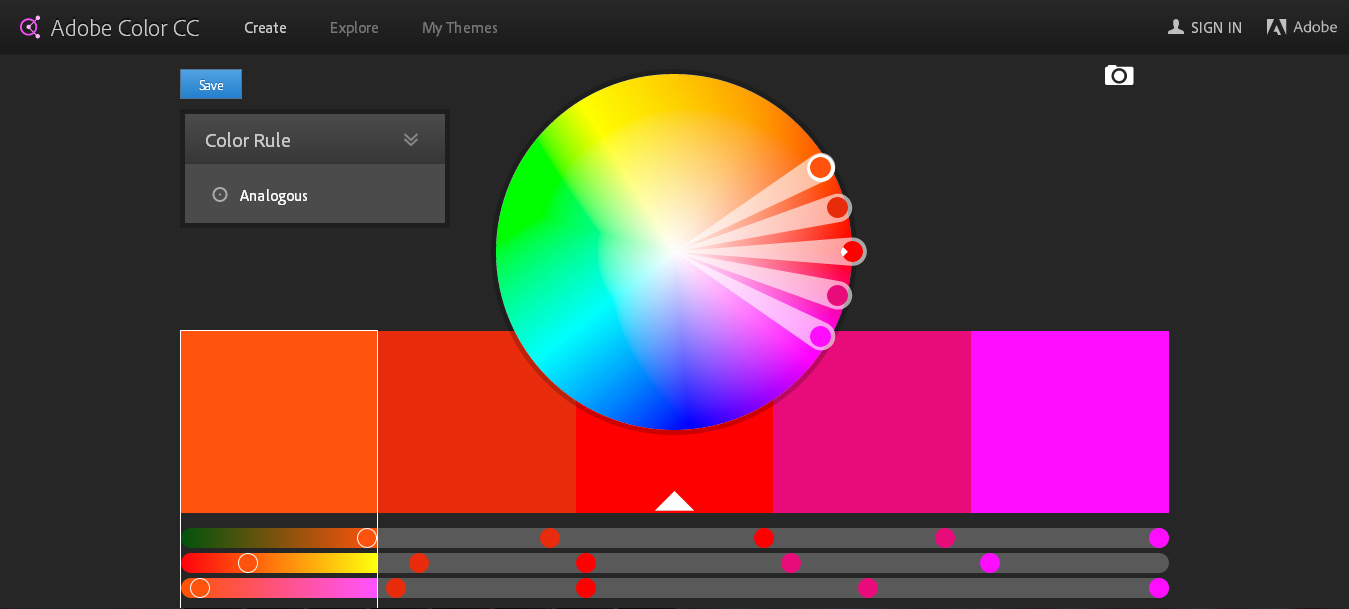
6. Adobe Kuler
Kuler is a tool created and kept up by Adobe. You can discover parts and heaps of shading plans here you can use for your pages and even motivation on the off chance that you require it.
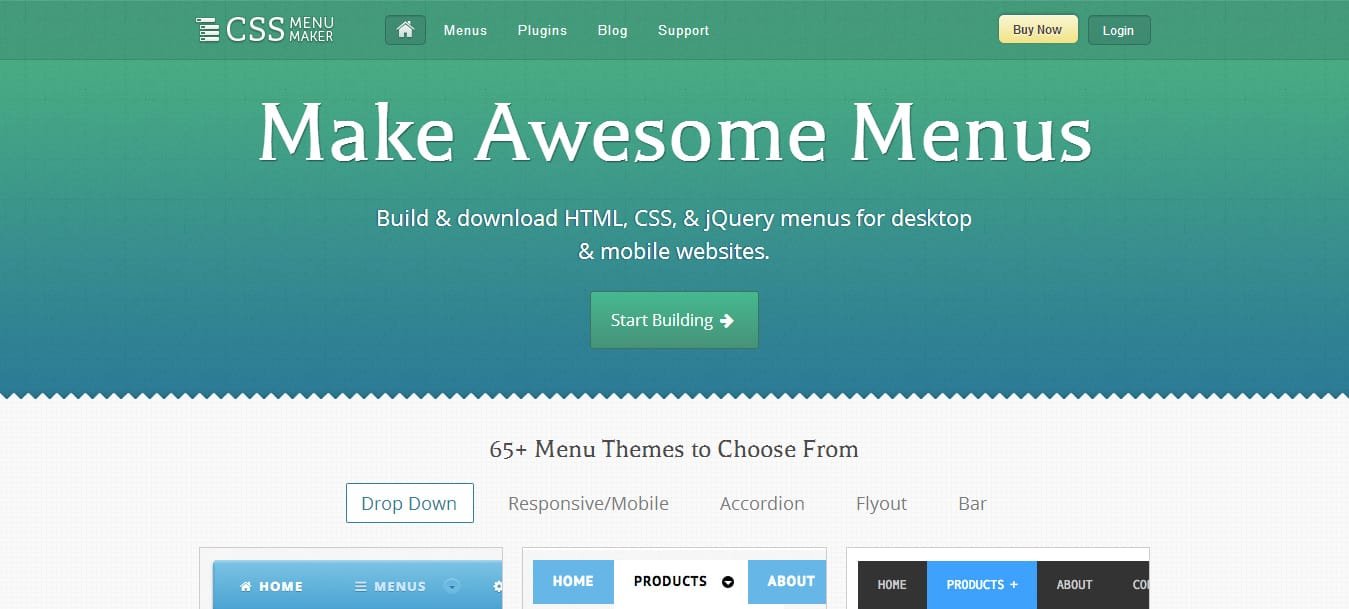
7. CSS Menu Maker
CSS Menu Maker enables you to make your own particular tweaked CSS menus and creates them for you in a basic, HTML/CSS design, so you can download and utilize them immediately. The menus are cross-good and will appear to be identical in every one of the programs.
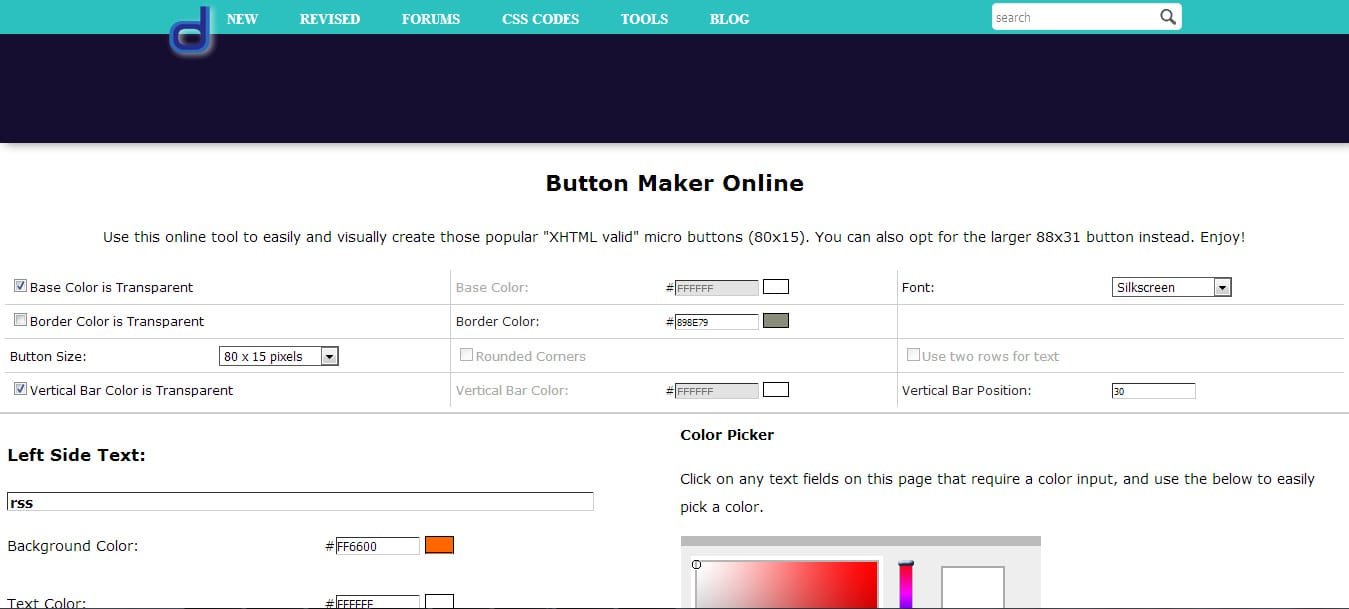
8. Button Maker Online
Button Maker Online is enables you to make and modify your own catches, at that point download and utilize them in your outlines. You can essentially alter everything.
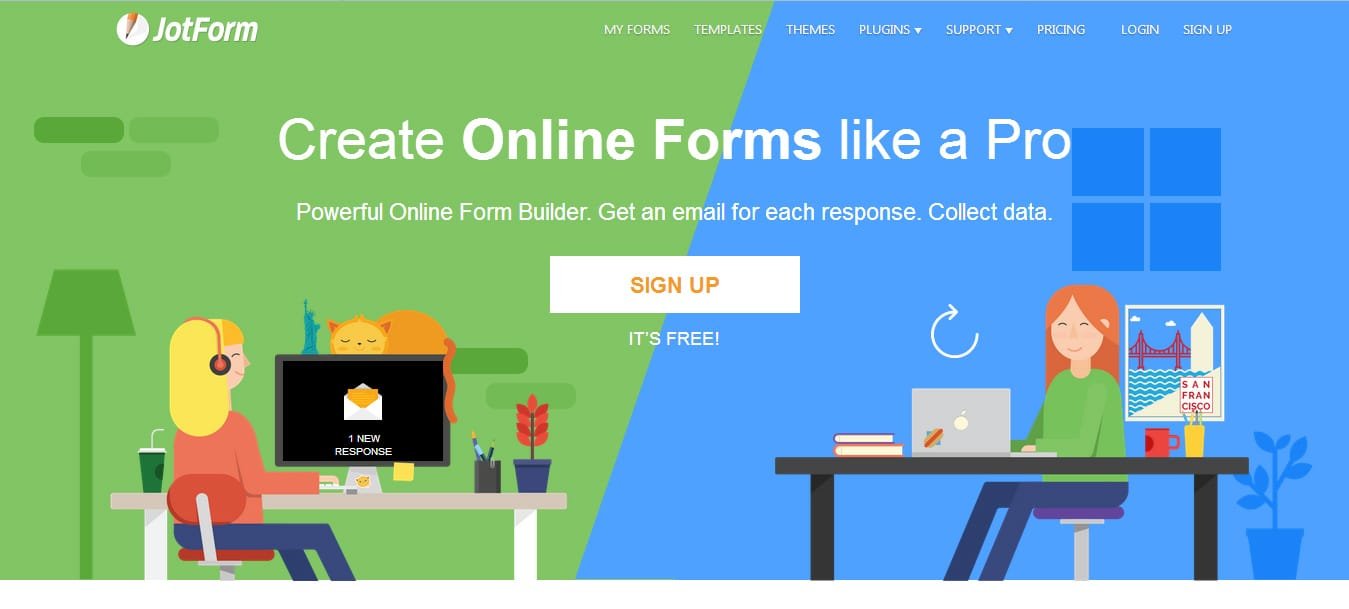
9. Create Online Forms
Make Online Forms the easy way. Regardless of whether you’re hoping to produce drives, gather arrange installments, lead client studies, discover candidates for work, or enroll visitors for an occasion.
10. Typetester CSS Tools for Web Designers
Typetester great that is known and adored by all is as yet on the web! A standout amongst the most well known css tools for web designers is presently an out and out typography proofreader.
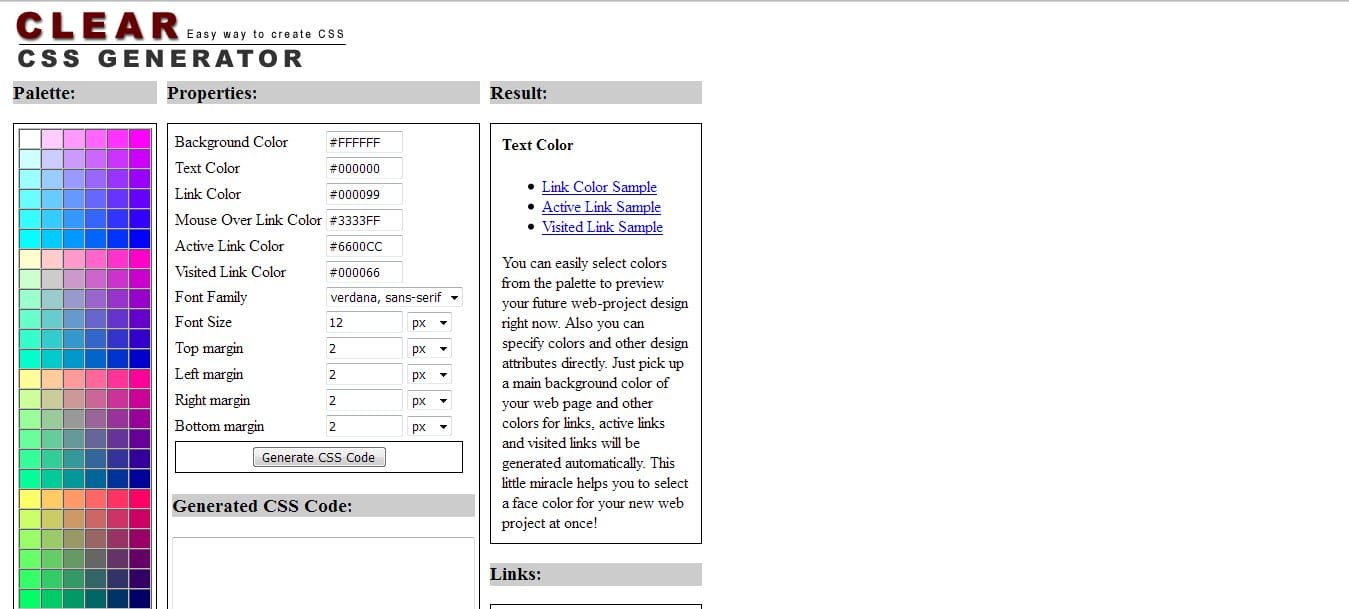
11. CSS Generator
If you wish to create a default CSS style quick, at that point CSS Generator is for you. It’s like the devices for framework frameworks, just this one doesn’t generally keep a matrix framework.
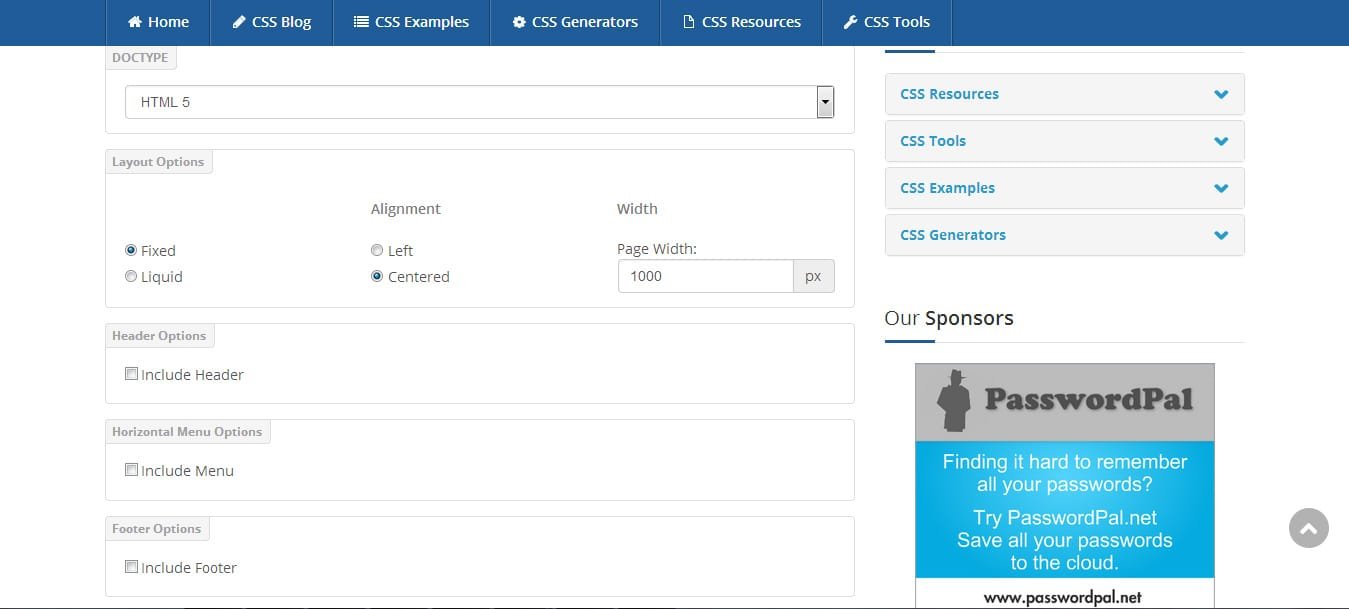
12. CSS Layout Generator
This css tools for web designers will make either a settled width or liquid width format and can incorporate a header, menu and footer. New components to this generator are: you can now choose a doctype for your design, adjusted corners and with the liquid format, you can now choose min and max widths.












Leave a Reply